Nhúng video vào site wordpress là một công việc khá đơn giản nếu nguồn video được lấy từ Youtube, Facebook hay Vimeo… Tuy nhiên, một vài anh em sẽ gặp đôi chút khó khăn với việc căn lề video vì video khi được nhúng vào website với mã nhúng mặc định sẽ tự động căn lề trái. Bài viết này hướng dẫn anh em (AE) 2 cách căn lề video khi nhúng vào website đơn giản nhất.
Lưu ý: Bài viết rất cơ bản cho người chưa biết, AE nào biết rồi xin vui lòng bỏ qua bài viết này ngay tại đây. Cám ơn AE!
Trước tiên, nếu AE chưa biết làm thế nào để chèn video vào website.
Nói nhanh cách chèn video vào website
Chèn video Youtube vào WordPress
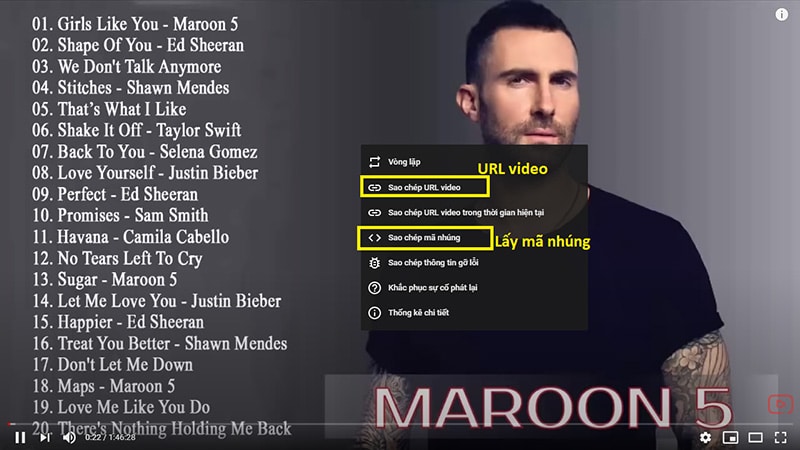
Với video youtube, AE chỉ cần lấy URL hoặc mã nhúng video cần chèn:

…chèn trực tiếp URL vào trình soạn thảo văn bản wordpress > Video sẽ tự nhận và hiển thị.
Hoặc.
Chuyển qua trình bày nội dung bằng code sau đó đưa đoạn mã nhúng vừa lấy từ youtube vào > hiển thị.

Chèn video từ Facebook vào WordPress
Để chèn video từ facebook vào website wordpress AE nên dùng mã nhúng (embed). Đầu tiên:
Mở bài viết chứa video cần chèn:

…mã nhúng có dạng này:
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fbeatvn.network%2Fvideos%2F366336744620660%2F&show_text=0&width=560" width="560" height="420" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" allowFullScreen="true"></iframe>
…sau khi có mã nhúng, AE chuyển tab đang soạn thảo văn bản thành soạn code như hình 2 phía trên rồi dán mã nhúng vào.
Dán mã nhúng xong, AE chuyển về tab soạn thảo thường nếu đúng thì video đã có thể hiển thị.
Căn giữa video nhúng từ Youtube, Facebook vào website WordPress
Đây là phần nội dung chính của bài viết này, thông thường, khi AE nhúng video vào và không làm gì thêm cả thì video sẽ bị lệch về 1 bên (trái) rất khó chịu, tất nhiên là những AE cầu toàn sẽ muốn căn giữa nó để trông bài viết chỉn chu hơn. Mình thường làm theo 2 cách dưới đây.
Cách 1: Tạo bảng > Đưa video vào trong bảng
Cách này rất đơn giản. AE tạo 1 bản 1×1 trên thanh công cụ sau đó:
….chọn “Thêm Media” > “Chèn từ URL” > “Chèn vào bài viết”
//Lưu ý: Lúc thêm Media phải để con trỏ văn bản đang trong bảng.

Cách 2″ Dùng thẻ div
Cụ thể, AE cần chuyển sang chế độ soạn code như hình 2 phía trên, sau đó đưa đoạn mã nhúng (embed) vào trong cặp thẻ này
- Bước 1: Lấy mã nhúng: Làm như phía trên.
- Bước 2: Tạo mã:
<div style="text-align: center;">
(Thêm mã nhúng tại đây)
</div>
=> Center là kiểu căn giữa, AE có thể đổi nó thành left (trái) hoặc right (phải).
- Bước 3: Thêm mã nhúng vào giữa thẻ mở
<div style="text-align: center;">và thẻ đóng</div>
Ví dụ về 1 đoạn mã hoàn chỉnh:
<div style="text-align: center;">
<iframe src="https://www.facebook.com/plugins/video.php?href=https%3A%2F%2Fwww.facebook.com%2Fbeatvn.network%2Fvideos%2F366336744620660%2F&show_text=0&width=560" width="560" height="420" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowfullscreen="true" allow="autoplay; clipboard-write; encrypted-media; picture-in-picture; web-share" allowFullScreen="true"></iframe>
</div>
Trở lại với trình soạn thảo thường, AE thấy video hiển thị như mong muốn là ok. Không thì kiểm tra lại mã nhúng.
Xong rồi thì public xem thử thôi AE.
Trên đây là bài viết ngắn ngắn về cách căn giữa video Youtube, Facebook vào website WordPress cho AE nào chưa biết. Với các loại media khác AE vẫn đưa nó vào div để tùy biến như thường AE nhé. Có gì sai sót AE để lại comment góp ý giùm mình. Cám ơn AE đã đọc bài
Chúc AE thành công!